この投稿を先頭に固定表示を使ったはいいが、見ている人が「何で古い記事が一番上に表示されてしまうんだろう?」と困惑してしまうと思いましたので、 Font Awesome と CSS を使ってカスタマイズしてみました。
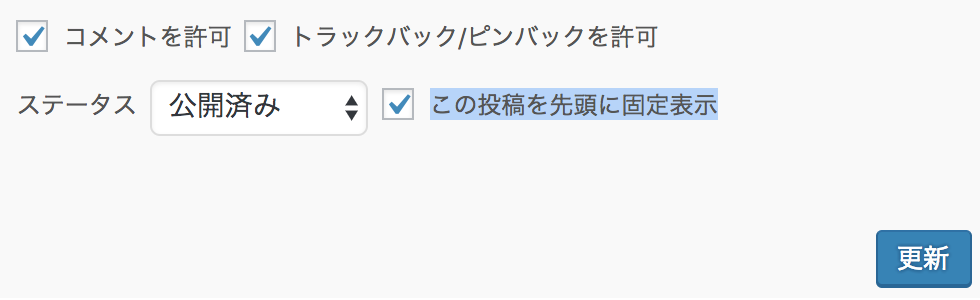
先頭に固定表示する設定
管理画面 > 投稿一覧 > クイック編集 から、この投稿を先頭に固定表示にチェックボックスを入れる
アイコンを探す
Simplicity が標準対応していたので今回はアイコンに、 FontAwesome を使用しました。
今回はアンカーに決定!
アイコンを選んだら、今度は Font Awesome Icon List (with charcode) で文字コードを取得します。
\f13d をメモします。
スタイル(CSS)をあてる
管理画面 > カスタマイズ の 追加 CSS に以下のスタイルを追記する
/* この投稿を先頭に固定表示の装飾 */
.sticky .post-meta:before {
font-family: 'FontAwesome';
content: "\f13d 固定された記事";
margin-left : 4px;
margin-right :6px;
}
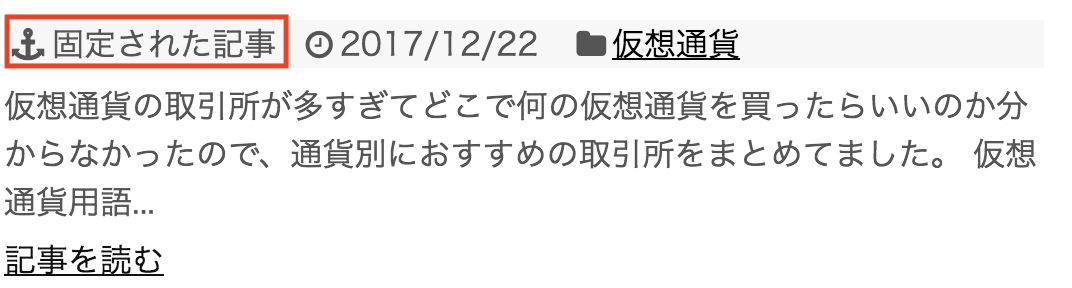
カスタマイズ後の表示
このように表示されれば完成です!
やってみての感想
何も無い時よりは、「固定された記事なんだ」って少しでも分かるようになったかと思います!
今回はPHPを直接書き換えたり、プラグインを入れたりしなくてもサクッとできましたので、皆さんも良かったら試してみて下さい!
お疲れ様でした!